Pada pembahasan kali ini saya ingin sedikit membahas tentang cara menggunakan Font Awesome di Nativescript. Cara ini bisa kamu terpatkan di Font Icon lain seperti Material Design Icon dari google atau yang lainnya.
Caranya cukup sederhana dan mudah, pertama-tama download dahulu Font Awesome nya di website resminya : https://fontawesome.com/v6/download. Jika ada versi terbarunya kamu dapat sesuaikan dengan mengunduh versi terbarunya, kebetulan untuk saat artikel ini di tulis, Font Awesome terbaru ialah versi 6.
Kemudian salin file Font Awesome dengan extension .ttf (TrueType Font) ke folder YOUR_NATIVESCRIPT_PROJECT/app/fonts seperti yang ada pada gambar di atas.
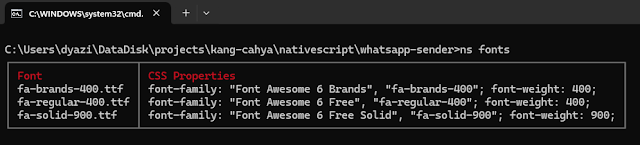
Jika file .ttf sudah di salin, selanjutnya buka terminal atau cmd dan arahkan pada direktori projek kamu, lalu ketikan perintah ns fonts, maka akan muncul hasil seperti gambar di bawah ini
Kemudian pada file global css-nya, kamu tinggal tambahkan kode sebagai berikut :
.fab (fa-brands atau Fontawesome Brands)
.fab {
font-family: "Font Awesome 6 Brands", "fa-brands-400";
font-weight: 400;
}.far (fa-regular atau Fontawesome Regular)
.far {
font-family: "Font Awesome 6 Free", "fa-regular-400";
font-weight: 400;
}.fas (fa-solid atau Fontawesome Solid)
.fas {
font-family: "Font Awesome 6 Free Solid", "fa-solid-900";
font-weight: 900;
}Kemudian untuk menggunakan Icon Fontawesome-nya kita harus menggunakan unicode-nya, dan jangan lupa perhatikan tipe icon nya apakah ia masuk kategori font regular, solid atau brands. Jika font regular pakai class css .far, begitu pun yang lainnya. Untuk mendapatkan unicode-nya ada di web fontawesomenya, bisa perhatikan gambar berikut :
Untuk format penulisannya kurang lebih sebagai berikut :
&#x + unicode;Contohnya sebagai berikut :
<!-- Contoh menggunakan font pada Tag <Label> -->
<Label class="fas" text=""></Label>
<!-- Contoh menggunakan font pada Tag <Image> -->
<Image src="font://" class="fas" />Sekian dahulu untuk pembahasan kali ini, semoga bermanfaat, terimakasih :)





Posting Komentar