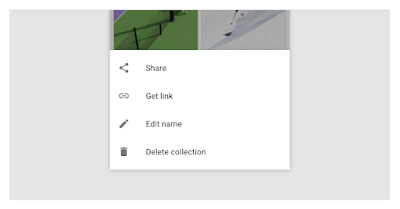
Bottom Sheet adalah salasatu komponen dari Material Design, yang mana bentuk dari bottom sheet ialah seperti modal, hanya saya dia muncul dari bawah ke atas, dan tidak sampai fullscreen biasanya. Jika di lihat dari sampe UI nya material design, Bottom Sheet di gunakan untuk meletakan menu action seperti edit, delete dan lainnya. Namun pada praktiknya, komponen ini sering juga di pakai untuk Form Input atau yang lainnya. Agar ada gambaran, kamu dapat melihat tampilan Bottom Sheet Material Design-nya disini : https://m2.material.io/components/sheets-bottom#usage
 |
| Bottom Sheet |
Pada pembahasan kali ini kita akan mencoba membuat tampilan menggunakan komponen Bottom Sheet di Nativescript. Untuk membuatnya, komunitas nativescript sudah menyediakan pluginnya, jadi kita dapat lebih mudah untuk membuatnya, nama komponentnya @nativescript-community/ui-material-bottomsheet : https://www.npmjs.com/package/@nativescript-community/ui-material-bottomsheet,
Langkah pertama tentunya kita harus memasang dahulu pluginnya dengan cara menjalankan perintah berikut:
ns plugin add @nativescript-community/ui-material-bottomsheetJika sudah, selanjutnya tambahkan kode berikut pada file app.js kamu :
import { install } from "@nativescript-community/ui-material-bottomsheet";
install();Kita akan membuat 2 buah halaman (home dan home2) :
Halaman Home
Pada halaman ini berfungsi sebagai halaman utama yang mana nantinya, dari home ini akan manggil halaman home-2 sebagai view dari bottom-sheet-nya. Berikut adalah kode-nya :
<!-- home-page.xml -->
<Page xmlns="http://schemas.nativescript.org/tns.xsd">
<ActionBar>
<Label text="Home" />
</ActionBar>
<GridLayout>
<StackLayout>
<Button text="Show Bottom Sheet" tap="showBottomSheet" />
</StackLayout>
</GridLayout>
</Page>/* home-page.js */
export function showBottomSheet(args) {
const page = args.object.page;
const modalViewModulets = "~/home2-page/home2-page";
page.showBottomSheet({
view: modalViewModulets,
context: { name: "kang cahya" },
closeCallback: (args) => {
console.log("Close Callback", args);
console.log("Bottom Sheet closed");
},
});
}Pada variable modalViewModulets adalah tempat mendefinisikan view-nya dengan memanggil halaman home2-page, lalu disana ada { name: "kang cahya" }, yang mana data json itu akan dikirim ke halaman home2-page.
Halaman Home2
<!-- home2-page.xml -->
<Page xmlns="http://schemas.nativescript.org/tns.xsd" loaded="onLoaded" actionBarHidden="true">
<GridLayout rows="auto,auto, *" padding="16">
<Label text="This is a Home-2 on Bottom Sheet" class="h2" row="0" />
<TextField text="{{ name }}" row="1" />
<Button text="Close" tap="{{ onClose }}" row="2" />
</GridLayout>
</Page>/* home2-page.js */
import { fromObject } from "@nativescript/core";
export function onLoaded(args) {
const page = args.object;
const contextData = {
...args.context,
onClose: function (args) {
const button = args.object;
console.log("contextData", button);
button.closeBottomSheet({
web: "kang-cahya.com",
});
},
};
const context = fromObject(contextData);
page.bindingContext = context;
}
Pada halaman home2 ini, saat kamu melakukan close bottom sheet, perhatikan di file XML nya, untuk attribut tap pada button, saat memanggil onClose, dia menggunakan kurung kurawal {{ ... }}, alasan-nya karena onClose sendiri bukanlah sebuah function, melainkan sebuah variable context yang value-nya berisi sebuah function. biasanya attribut tap pada button itu tidak menggunakan kurung, karena yang di panggi itu adalah function, pada kasus ini berbeda, tapi itu bisa di lakukan.
Kamu bisa melihat kode lengkapnya di Github atau StackBlitz :
Kurang lebih cukup sekian untuk pembahasan kali ini, semoga bermanfaat terimakasih :)


Posting Komentar